

monterain
-
Posts
4 -
Joined
-
Last visited
Content Type
Forums
Articles
FAQs
Online Manual
Support: Blocks
Support: Games
Bug Tracker
SIGames Manual (beta)
Profiles
Posts posted by monterain
-
-
44 minutes ago, GIMN said:
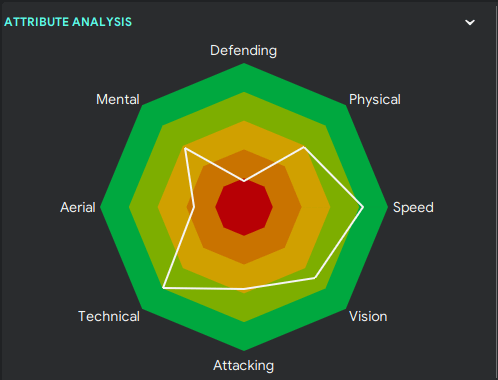
From a stylistic viewpoint, there are some changes that can be made. If you download the Resource Archiver and extract panels, you can get hold of player attribute analyser outfield.xml and player attribute analyser goalkeeper.xml. If you put them in the player folder, and then replace the first 34 lines with the same lines from player/mustermann/polygons (any one of the files in there will do), you'll get something in this style (but will keep the same categories as above):
Now it looks like it was meant to be included
 thanks a lot for your help with this i cant thank you enough
thanks a lot for your help with this i cant thank you enough
 2
2 -
51 minutes ago, GIMN said:
Might be trickier than it should be - in my experience pulling the attribute analysis through has been difficult. You'll need to add the code to panels/player overview panel.xml. At the bottom there is code for the overlay information which appears on the left - you can add something like this:
<!--ATTRIBUTE ANALYSER--> <container> <container width="350" height="350"> <layout class="stick_to_sides_attachment" alignment="left" inset="0"/> <layout class="stick_to_sides_attachment" alignment="top" inset="393"/> <layout class="stick_to_sides_attachment" alignment="all" inset="0" apply_to_children="true"/> <container class="client_object_viewer_xml_panel" file="player/player attribute analyser panel" id="paAn" embed_in_frame="true"> <layout class="stick_to_sides_attachment" alignment="all" inset="0"/> <record id="object_property" get_property="objt" set_property="objt" /> </container> </container> </container>
If you adjust the insets of the top two stick_to_sides_attachment it will move the analyser around. 393 is where the bans section ends, but it will be quite a bit under where you have the screenshot, because it is possible for a player to be in more competitions (and so the space is assigned for it accordingly. It might be better to change the "top" bit to something like alignment="bottom" inset="60" which will keep it set just above the footer. Up to you, of course.
Got it working after some tinkering, its not as pretty as the rest of the skin but it works :') thank you your a legend
 0
0 -
Thanks for the skin im really enjoying it so far
I was just wondering for my own personal preference if you could help, is it possible for me to add the attribute analysis under here? Ive never edited or created skins at all but just wondering if it could be an easy addition I could do? I may be able to figure it out if you could show me where i would need to edit??

 0
0







[FM23][SKIN] Mustermann 23 v3.03 - Updated 10/06/23 - NEW SKIN ADDED!!
in Skinning Hideout
Posted · Edited by monterain
Im using the light numerical skin in red, so the player overview panel.xml might be a bit different to yours im not entirely sure, maybe @GIMNcan confirm,
Or you can just copy the code above that @GIMNposted into your own player overview panel.xml like i did in mine (i pasted mine right at the bottom) and use the other three files,
I dont know if it will show in red for you, as you might be using a different colour scheme, if it does show in red you would need to change line 29 to 33 in both player attribute analyser goalkeeper.xml and player attribute analyser outfield.xml to whatever is showing in line 29 to 33 in one of the .xml files in panels/player/mustermann/ploygons (you can use the polygon goalkeeper.xml in the goalkeeper folder since any one of them will do)
or you can copy everything from line 1 to 34 if you prefer the circular look, i went with the default look for personal preference
this is what should show on line 29 to 33
player overview panel.xml player attribute analyser panel.xml player attribute analyser goalkeeper.xml player attribute analyser outfield.xml